-
-
-
-
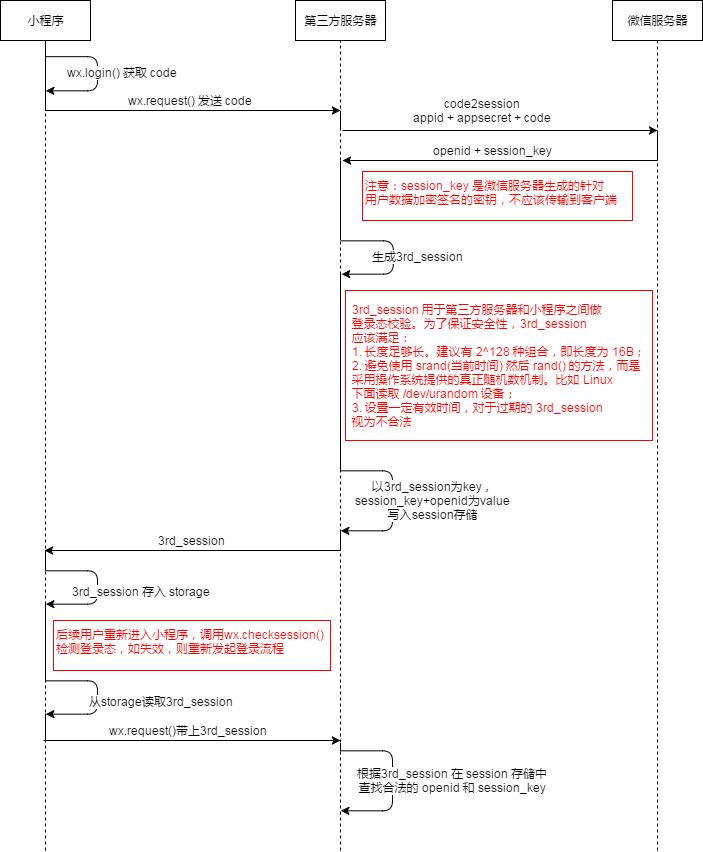
微信小程序授权获取用户手机号码
第一步:小程序通过调用wx.login()方法,来拿到用户登录凭证code。wx.login({ success:function(res){ console.log('loginCode:', res.code) } });第二步:将code传给后台,后台通过登录凭证code获取 session_key 和 openid获取方法如下:…- 52
- 0
-
ThinkPHP示例小程序登录API接口代码
下面我们以Thinkphp框架为示例来写一个小程序登录接口,并且通过解密方式获取unionid/* * 小程序登录API接口代码 */ public function check() { $xcx = Config::get('config_api.xcx_user'); $code = input('code'); $encrypt…- 45
- 0
-
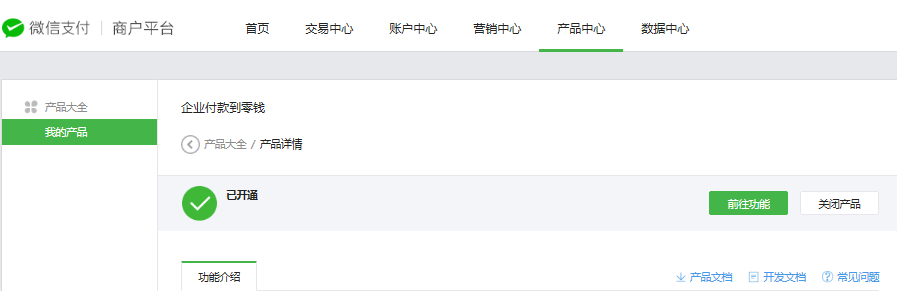
小程序余额提现到用户微信零钱是如何实现的?
前提条件:需要商家开通微信付款功能;商户号(或同主体其他非服务商商户号)已入驻微信商户平台90日;商户号(或同主体其他非服务商商户号)有30天连续正常交易;在小程序商城系统配置商户PartnerId与商户PartnerKey、以及上传微信支付API证书。付款资金企业付款到零钱资金使用商户号余额资金。根据商户号的账户开通情况,实际出款账户有做区别:◆ 默认情况下,企业付款到零钱使用商户号基本户(或余…- 45
- 0
-
微信小程序引入背景图的三种方法
在wxss文件中,使用background-image: url();设置背景图,报错,提示pages/me/me.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用标签小程序中设置区域背景图,对于在wxss文件中,存在本地资源无法获取的问题。解决方案在错误提示中也给出来了1、网络图片使用背景图片的时候,采用网络图片background-image:…- 46
- 0
-
小程序页面跳转的方法
小程序页面之间的跳转方式有很多种,我们下面就来分析一下每种跳转方式的不同已经优缺点。需求:从 index.wxml 页面,跳转到 aaa.wxml 页面方法一:WXML页面实现1.跳转到新页面 2.跳转到新页面 3.跳转到新页面 方法二:js页面实现保留当前页面,跳转到应用内的某个页面wx.navigateTo({ url:"/pages/aaa/aaa" })关闭当前…- 53
- 0
-
微信小程序发布新版本时自动提示用户更新
微信小程序新版本发布之后,用户使用依然是旧版本,这是因为在微信中有旧版本的缓存,不会及时更新到新版本。要想让用户更新到新版本,可以通过提示用户在微信中的“发现 - 小程序”入口中将旧版小程序删除,然后再重新搜索并打开该小程序但这种方式的用户体验极差,不推荐。那么,就有了以下的方法,这段代码推荐写在小程序主页面的的onLoad()事件中,用户一打开小程序就能够判断有没有最新的版本,如果有就会给予版本…- 28
- 0
-
小程序实现城市搜索和城市选择功能
小程序实现城市搜索和城市选择功能,打开小程序时根据定位获取当前城市,点击城市地址可跳到选择城市页面进行选择,点击选择后可处理响应的数据后返回当前页面。demo.wxml demo.js// pages/demo/demo.js let City = require('../../utils/allcity.js'); Page({ data: { city: [], …- 45
- 0
-
小程序 Now you can provide attr “wx:key” for a “wx:for” to improve performance
Now you can provide attr "wx:key" for a "wx:for" to improve performance 是一个关于性能优化方面的提示。不处理不影响程序运行。在wx:for后面添加wx:key="key" 可消除警告。wx:key如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中…- 32
- 0
-
小程序通过console.log打印object对象
console.log打印对象console.log(JSON.stringify(data))如果你ajax请求后返回值是 data那这样就可以转换成字符串了- 50
- 0
-
根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引
sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false这个是提醒,新版本加入的- 25
- 0
-
小程序获取当前系统日期和时间
获取当前系统日期function getNowTime(){ var now = new Date(); var year = now.getFullYear(); var month = now.getMonth() + 1; var day = now.getDate(); if (month 输出2019-08-24- 35
- 0
-
小程序通过公共js获取系统日期时间
WXMLnowDateJSvar util = require('../../utils/util.js') Page({ data: { nowDate:'' }, onLoad: function () { this.setData({ nowDate: util.formatTime(new Date()…- 44
- 0
-
小程序 wx.getUserProfile
最近微信小程序对于审核小程序提出了带有wx.login、wx.getUserInfo接口的调整,并提出了一个新的接口供开发者调用下图是对于新的接口的官方文档详情点击前往官网查看更多详细信息Wxml 获取头像昵称 获取头像昵称 userInfo.nickName jsPage({ …- 52
- 0
-
微信公众平台实现获取用户OpenID的方法
本文实例讲述了微信公众平台实现获取用户OpenID的方法。分享给大家供大家参考。具体分析如下:用户点击微信自定义菜单view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,但是view不能获取用户的openid,需要使用微信“网页授权获取用户基本信息”高级接口结合使用,获得用户的登入个人信息。具体方法:1、配置网页授权回调域名,如 www.liqin…- 27
- 0
-
微信公众平台 获取用户openid
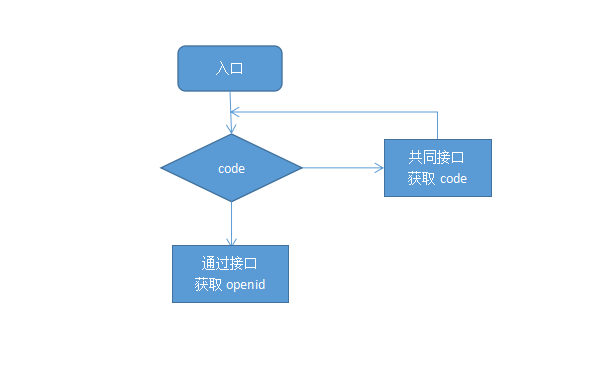
今天做微信公众号获取用户的openid,圆满成功,特此来一发。第一步:理解逻辑。获得微信的openid,需要先访问微信提供的一个网址:通过这个网址,微信用来识别appid信息,在这个网址中,有一个属性redirect_uri,是微识别完appid后,进行跳转的操作,可以是网页,也可以是servlet,我这里用的是servlet,微信跳转到这个servlet中,会传递一个code值,我们用这个cod…- 45
- 0
-
微信支付获取回调数据
微信回调接口比较麻烦一点就是不方便测试微信支付回调函数都是使用以下变量获取POST数据:php配置中,必须启用 always_populate_raw_post_data//php.ini 配置 always_populate_raw_post_data = On不过一般都是开启的,所以暂时不用管它。由于之前的项目PHP版本为:php项目PHP版本升级到7.0之后的版本,微信支付回调使用上面的方法…- 51
- 0
-
微信登录和公众号授权登录开发逻辑详解
UnionId和OpenId微信登录最重要的两个返回信息,一个是UnionId,一个是OpenId。两者之间有着必然的联系。首先,先来理一下微信开放平台的架构。开发微信登录,必须有一个开放平台账号(公众号授权可以不用,后面会讲到)。开放平台下面可以申请多个应用或绑定微信公众号(必须为服务号)。如下图所示APP登录:申请移动应用(做了微信支付的都知道怎么回事了哈);电脑端登录:申请网页应用(必须有域…- 46
- 0
-
-
微信公众号统一获取OpenId
下面的方法通用于不管你有多少个域名,都可以通过配置一个地址获取相同的微信用户的openid逻辑代码// 获取code的 public function wechatLogin(){ $code = input('code'); // 如果cookie缓存里面已经保存着openid,则不会再次获取新的openid if (empty($code)) {…- 34
- 0
-
微信开放平台绑定公众号
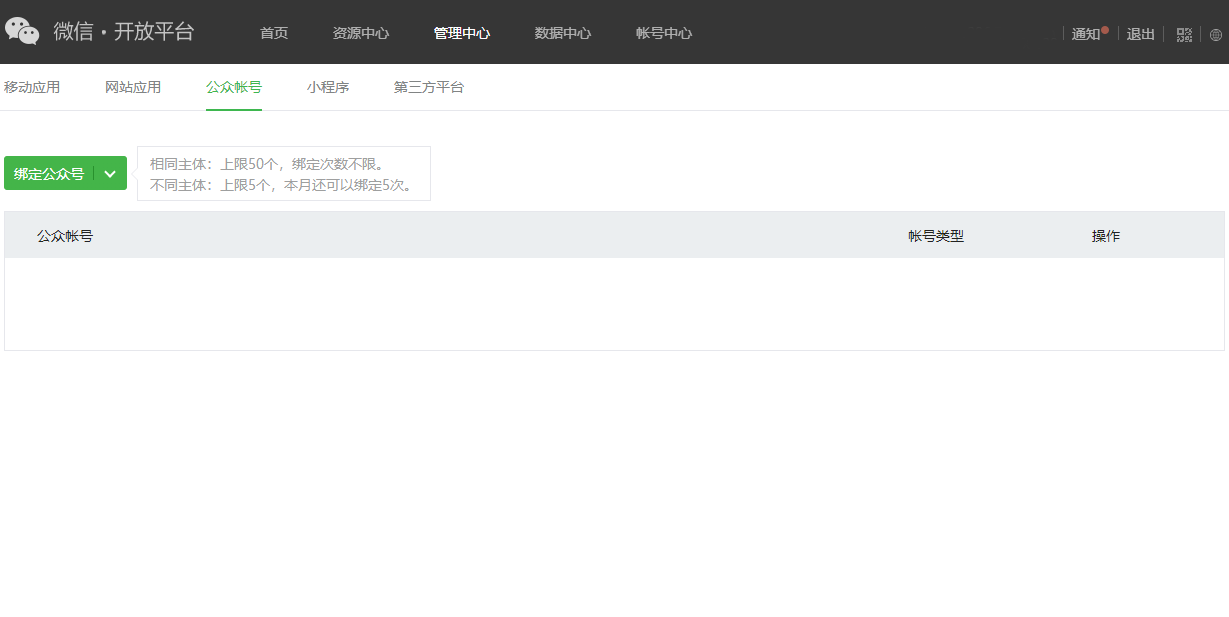
微信开放平台地址:https://open.weixin.qq.com登录->管理中心->公众账号->绑定公众号绑定公众号您的账号开启了微信保护功能,绑定需要微信验证成功绑定公众号账号- 23
- 0
-
scope参数错误或没有scope权限解决方法
scope为snsapi_userinfo 未关注者点击授权提示 scope参数错误或没有scope权限 解决方法:订阅号没有相关的权限账号没有认证,没有相关的权限那么这里遇到问题两种都不是。开发账号是 服务号,而且也是认证号。解决方法:错误配置:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d…- 24
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](http://www.bkmayi.cn/wp-content/uploads/2024/12/e6a0b9e68dae-sitemap-e79a84e8a784e588990efbc8ce5bd93e5898de9a1b5e99da2-pages-index-index-e5b086e8a2abe7b4a2e5bc95_6773f72d52161.png)